I recently moved from UK back to Spain to work remotely, and since then, I’ve been curious about how the weather is there, specially when talking with people on the other country. Is it raining today ? Is the sun gone already ?
To address that problem, I found a few live videos/webcams about london like earthtv or London Tower Bridge so I kept those videos on one of the tabs of my browser.
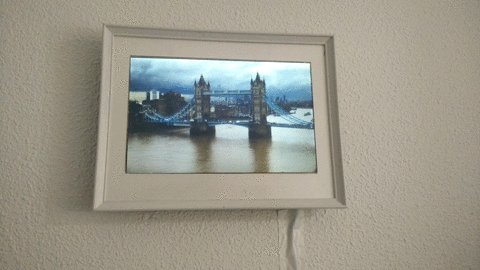
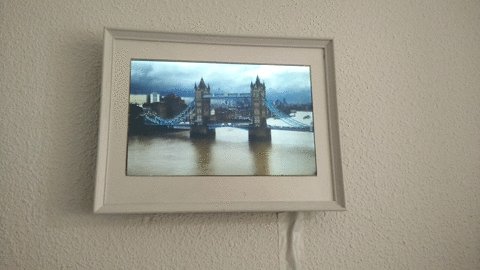
But, wouldn’t be cool to have it on a separate picture frame, always there, just like a normal picture, but live.

That’s why I built a slim picture frame from old recycled components. To see the Tower Bridge at day and at night.